In Part-2 we have worked with the controller and model in angularJs with Ruby on Rails and submitted the book form, add that book into the list.
Today we will discuss how to save and get and save data from/to the database model using API in ruby on rails with the help of AngularJs.
Lets proceed further :
Step 1: First of all we have to create a Book model in rails with name attribute. And migrate the migration.
Step 2. Now create a books controller in rails that will contain two actions first for index (to make an api to get all books records from the db) and another for create( to save data in Book Model). And generate the routes for both of these.
- Assuming that you are generating the routes using resources :books in route.rb
- So for index action path will be ‘books/’ with GET type and for create action path will be same ‘books/’ with POST type.
Step 3: Now we have to create the JSON Apis for index and create in our books controller like so we can call them from angularJs Controller
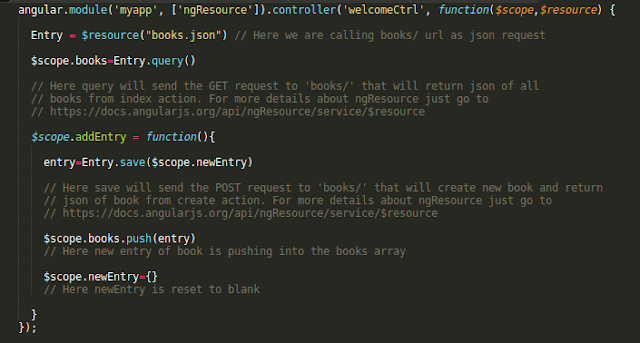
Step 4: Now from AngularJS controller that we have defined in welcome.js we have to call these apis to fetch the book records and save the book into the database.
Now We have all done. Refresh your page add book from text-box that will save into your database and all blow listing will be fetch from database. Have fun with AngularJS
Also Read- AngularJs with Ruby on Rails Task-II
If you are, looking to Develop and design for your project then feel free to contact us at any time
Call Us- +91 9910781148, +1 8033353593
Email: company@tecorb.com
Skype- tecorb
“We maintain transparency with our customers. Our values and business ethics has given us repeated customers. We tend are proud to be a reliable outsourcing partner for many clients across the World.”
Email: company@tecorb.com
Skype- tecorb
“We maintain transparency with our customers. Our values and business ethics has given us repeated customers. We tend are proud to be a reliable outsourcing partner for many clients across the World.”